クリニックのホームページというのは集患に大きな影響を与えます。たとえWebサイトに書かれている内容が素晴らしいものでも、デザインが悪かったり、見にくい、分かりにくい、ファーストビューで暗いといった印象を持たれると「この病院で診てもらいたい」「行ってみたい」とは思われにくくなり集客は遠のきます。
そこで今回の記事では、クリニックのホームページをおしゃれなデザインにすることのメリットやおしゃれなホームページを制作する際に気を付けたいことについて解説します。
これからホームページを制作するクリニックやホームページのリニューアルを検討しているクリニックの皆様に向け、参考になれば幸いです。
クリニックのホームページをおしゃれにすることで得られるメリットとは
クリニックを開業する際や既存のホームページを新しくする際、「おしゃれで印象的なホームページ」にすることで様々な効果を得られます。例えば、
・訪問した人の記憶に残りやすい
・興味を持ってもらえサイトの滞在時間が長くなる
・再訪問されやすい
・情報を最後まで閲覧してもらいやすい
・「丁寧に対応してもらえそう。」「最新の医療で治療してもらえそう、良いサービス、診療を受けられそう。」といった心理的イメージを与える
といった事が考えられます。
また”おしゃれなホームページ=おしゃれな職場”というイメージにもつながり、求人や採用にも効果が期待できます。特に女性の応募者にとって「このクリニックで働きたい。」という意識を後押しするきっかけにもなるでしょう。
「おしゃれなホームページ」とは?
そもそもクリニックの「おしゃれなホームページ」とは、どのようなデザインのものを言うのでしょうか?
「おしゃれなホームページ」というのは、つまり”情報が整理されている。検索し訪れたユーザーが見やすいように配慮されているホームページ”ということだと思います。この配慮が「このクリニックは丁寧に対応してもらえそうだ。」というイメージにつながるわけです。
また、おしゃれと感じる基準や感覚は人それぞれ。ターゲットとしている層がおしゃれと感じるかどうかが重要なので、ターゲット層のスタッフがいれば意見をもらう事もおすすめです。
具体的には、
■シンプルな構成である
雑多な情報を省くことで、パッと目で見た時に伝えたい情報、メッセージが効果的に伝わりやすくなります。
■「トンマナ」が守られている
トンマナとはトーン&マナーの略称で、広告やWeb制作のデザインにおいてコンセプトや雰囲気に一貫性を持たせることを言います。ユーザーに与える印象を統一させる目的があります。
■フォントに統一感がある
フォントの種類や太さはホームページのおしゃれさを出すのに重要な要素になります。ページで使うフォントに統一感を持たせると見やすく、まとまった印象になります。
■高品質な写真を使っている
使われている写真にはセンスが表れます。構図や明るさ、被写体においても「トンマナ」を合わせることが重要。特にクリニックのホームページの場合は院内や医師の顔といった写真がユーザーにとって重要な情報となりますので力を入れたい部分です。
■配色が良い
色が人に与えるイメージは大きく、ホームページの印象を左右する重要な要素です。自分が好きな色を選ぶのではなく、伝えたい情報や印象を考えて配色を行うことが大切です。
また、その医院が内科なのか、歯科なのか、胃腸化なのか、整形外科なのかetc…診療科がどこの科なのか、診察の対象としている疾患や症状によっても使う色や組み合わせに工夫が必要です。
クリニックのホームページにおすすめの色
ブルー:人を落ち着かせる鎮静作用と同時に清潔感や誠実、信頼といったイメージを与えるため、クリニックのホームページに適した人気のカラーです。
グリーン:自然、安心、調和を表し、Webサイトに使いやすい色です。
ホワイト:純粋、清潔といった印象を与え、他の色との相性も良いので白を基調としているサイトが多くあります。歯医者には特におすすめ。ただ多用しすぎると無機質で冷たい印象にもなる点は注意が必要です。
オレンジ:健康で親しみやすさとぬくもりを与える色です。グリーンと組み合わせると安心感が更に加わるので特に小児科のメインカラーにおすすめ。
イエロー:明るい印象を与えますが、配色によっては強い印象を与えすぎる場合がありますので意外と組み合わせが難しい色でもあります。
ピンク:女性的で優しい安らぎを与える色なので、産婦人科や美容系など女性の患者さんが多い診療科でよく使われています。
ベージュ:ナチュラルで素朴。他の色との相性も良くホワイトよりも落ち着きがあります。背景などのベースによく使われます。
「おしゃれなホームページ」の落とし穴
クリニックのホームページはあくまでも「このクリニックについて知ってもらう」「患者を集める」といった明確な目的を達成させる為のものであり、おしゃれなデザインというのはその手段の一つです。
おしゃれなデザインにこだわり過ぎてユーザビリティ(ユーザーにとっての使いやすさ)が低下してしまったり、無駄を省きすぎて必要な説明すら省いてしまい情報が伝わりにくくなったというケースも少なくないのです。特に院長の挨拶やアクセス、診療案内、クリニックの概要について省きすぎてしまうと、ユーザーにとって不信感につながることもありますので注意しましょう。
また、おしゃれなホームページはSEOが難しくなる可能性があります。Google等の検索エンジンはホームページ内のテキスト情報を分析して評価します。そのためテキストが少なすぎると「情報がない、役に立たない」とクローラーに判断され、上位表示が難しくなってしまうのです。写真や動画、イラスト、アイコン、ロゴを掲載している場合にはalt属性(ブラウザで画像が表示されない時に表示される代替テキスト)を記述したり、医師によるコラムやブログといった文字のコンテンツを設置するといった対策をしましょう。
なお、堅いイメージを優先したい場合や地域に密着したクリニック等、おしゃれ過ぎるデザインは合わないケースもあります。クリニックの方向性や方針と合わせる必要があります。
参考になるホームページ
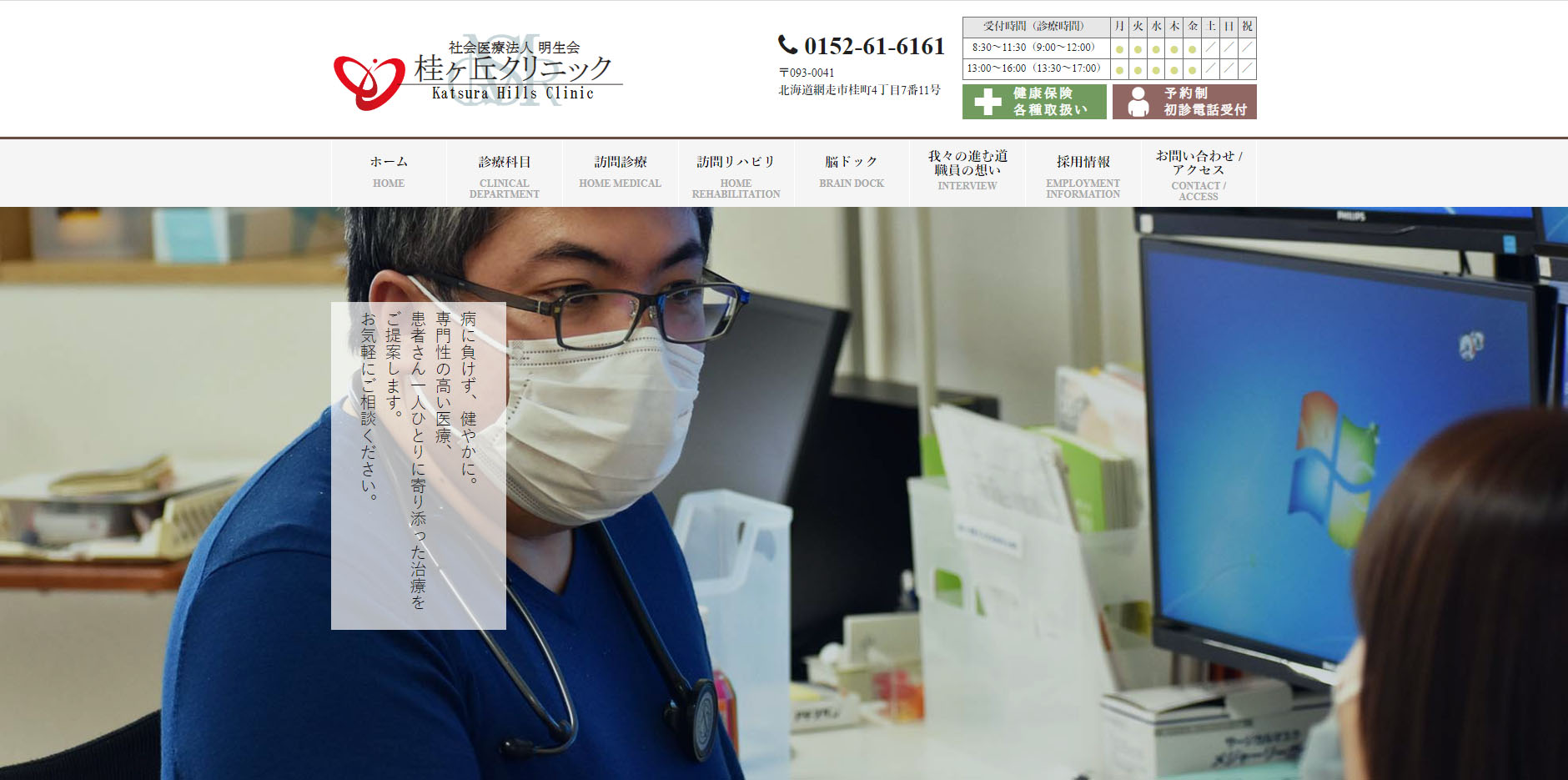
社会医療法人 明生会 桂ヶ丘クリニック(http://www.mei-katsuragaoka.jp/)

知らないクリニックを受診する場合、お医者様がどんな人なのかが特に重要です。駐車場に全く車の留まっていないクリニックの外観よりも医師や看護師さんの真剣な表情や優しい笑顔があれば、安心して受診しようと思います。
また、このサイトでは、「我々の進む道 職員の想い」と言うメッセージがあり、経営や医療に対する想いや患者さんにどう接して行こうとしているのかが書かれているので、クリニックの姿勢が伝わる内容になっています。
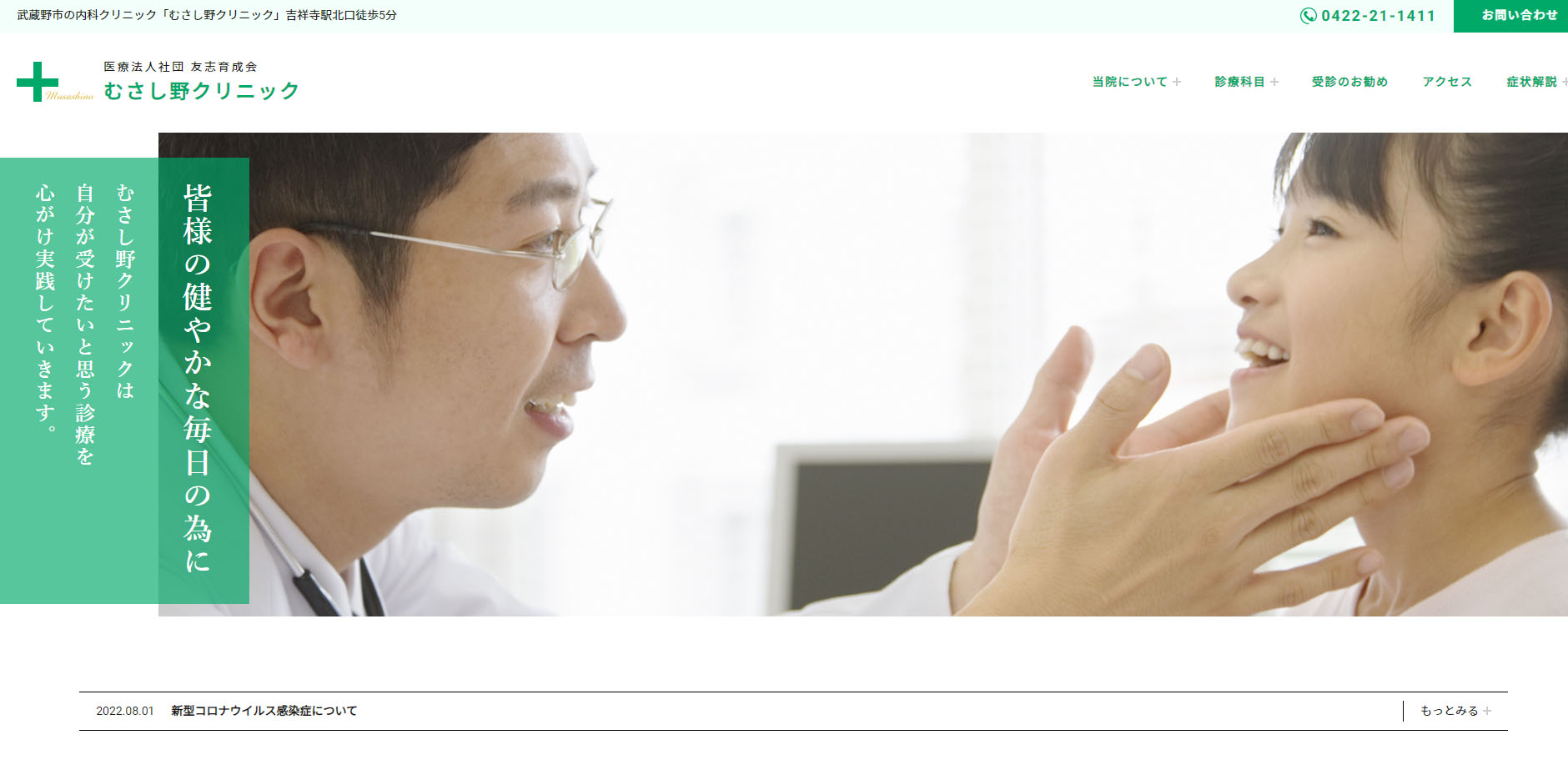
むさし野クリニック(https://www.musashino-c.or.jp/)

優しそうな先生とリラックスした子供のメイン画像で、安心感のあるホームページです。まだ、公開して間もないのか、準備中のページもありますが、「むさしのクリニックは自分が受けたいと思う診療を心がけ実践して行きます」と記載されていて、患者さんの立場に立った診療をしてくれると思わせる情報をファーストビューにしっかりと記載してあります。
患者が安心できる画像や説明が必要
知らないクリニックを受診するのに一番心配なのは、そのクリニックの先生がどんな人なのかです。受診した時の医師の優しく丁寧な説明がされるかどうかが最も大きな判断材料です。無機質なクリニックの外観ばかりを表示しても、患者としては安心して受診することが出来ません。
クリニックは人と人とのコミュニケーションがサービスの中で大きなウエイトを占めるので、良好なコミュニケーションが出来ると感じることが出来るホームページにすることが重要です。
クリニックのホームページをおしゃれにしたいならWeb制作会社へ依頼するのがおすすめ
おしゃれなクリニックのホームページを作りたいと思った時、WordPressなどのCMSを使用すればWebデザインの初心者でも簡単に必要な機能を備えたおしゃれなホームページをある程度のレベルで作ることができます。
しかしホームページをおしゃれにしても成果が出るかどうかはまた別の問題。システムやWebマーケティングなど、専門の知識も必要となってくるからです。
そこでホームページ制作のプロであるWeb制作会社を利用することで、「成果の出るおしゃれなホームページ」という希望のホームページを作成することが可能となります。
当社、株式会社GT-worksでは、デザインはもちろん、企画の段階から設計、システム開発、マーケティング運営までWebサイトに関連した幅広い領域での業務をお受けし、蓄積したノウハウと確かな実績の元、最新の優れた技術力であらゆるお悩みや課題の解決に対応しご満足いただけるサービスを提供しサポートできるよう日々努めておりますので、是非お気軽にご相談いただければ幸いです。
実際に制作してきた事例についてはホームページのメニュー「WORKS」をぜひご覧ください。
「コンサルティング型制作」でネット集客に活路を

私たちはWebサイトの制作を目的とせず、顧客獲得・人材獲得などのビジネス課題の解決を目的としています。
・ビジネスフレームワークを用いた経営分析に基づくコンテンツ作り
・お客様"らしさ"を徹底的に引き出すデザイン
など、独自のメソッドを用いて制作しておりますので、まずはお問合せくださいませ。
最新記事 by 斉藤 銀地 (全て見る)
- 人材派遣会社のホームページの効果と制作のポイント - 2023年1月5日
- 保険代理店のホームページ制作のコツとは? - 2023年1月5日
- ジュエリーショップのホームページ制作方法を解説! - 2022年10月13日