レストランやカフェ、病院まで消費者は行く前にスマートフォンでお店の評判などを確認しています。スマートフォンが発達した時代では、弁護士も例外ではありません。一般的な消費者であれば、弁護士と接する機会はあまり多くないでしょう。したがって、インターネットで可能な限り情報を集めようとします。当然弁護士事務所のwebページを訪問して、どのような弁護士がいるのか見ています。
消費者が弁護士に求めることは信頼感や安心感です。したがって、弁護士事務所としては、ホームページのデザインによって、消費者に適切なイメージを与えることが必要になります。適切なデザインと一緒にwebサイトを作成することで、集客につながるwebページ制作が可能になります。
弁護士に相談にくるお客さんにしっかりアピールするために掲載する内容のポイントを知っておきましょう。
弁護士のweb ページに載せるべきコンテンツ(内容)
web ページは掲載する情報だけではなく、デザインにこだわる必要があります。しかし、掲載する情報が消費者が求めている情報であってもデザイン性が著しく劣ると見向きもされません。したがって、「この弁護士なら安心して任せられそうだ」と消費者に思ってもらうために必要なコンテンツや掲載内容を知っておく必要があります。ここからは、弁護士のweb ページに載せるべきコンテンツを紹介します。
業務内容
業務内容は弁護士事務所に相談にくる消費者が最も知りたい情報です。消費者は弁護士に相談したいことがあっても訪問しています。離婚裁判の相談にくる人もいれば、詐欺事件の相談、相続、企業の問題、医療、学校、不動産といった問題の相談にくる人もいます。
弁護士がどのような業務を担当しているのか、どのような弁護士を採用しているのか、得意領域はなにか、についてわかるような掲載内容が必要です。
web ページを訪問するお客さんのことを考えるならば、お客さんの相談内容と対応する弁護士の業務について簡単な解説があるといいでしょう。
所属弁護士の紹介
所属している弁護士の情報は業務内容と同じくらい重要な情報です。一般の消費者は弁護士に相談することは多くないので、弁護士がどんな人なのか理解していない人も多いです。どのような弁護士が対応してくれるのか、についてよくわかる情報が掲載されているのがベストです。弁護士の紹介をする時には最低限必要な情報があります。以下の情報を掲載しましょう。
- 出身大学
- 資格
- 所属する学会
- 相談件数や内容
- 相談者へのメッセージ
- 代表者
上記に加えて弁護士の顔写真を掲載することがおすすめです。文章だけでは伝わらない弁護士の雰囲気がわかります。
アクセス・連絡先
弁護士事務所のアクセスや連絡先を公開しておきましょう。アクセスとは、住所だけではありません。住所を公開することで、相談者が行き方を自分で調べて、訪問することも可能でしょう。しかし、初めて行く人であれば、予約した時間通りに弁護士事務所に訪問できるか不安に思っている人もいるでしょう。
アクセス情報とは、住所だけではなく、周辺地域のイラスト地図や交通機関別のアクセス方法を指します。都内の弁護士事務所であれば、路線が複数あるので、路線別のアクセス情報があると便利です。掲載する情報量の目安としては、「Googleマップを使わなくても到着できる」程度です。
参考にしたい「弁護士」のwebデザイン事例
一から弁護士事務所のwebデザインを考えることは簡単なことではありません。そこで、すでに集客に成功している弁護士事務所のwebデザインを参考にしましょう。この方法は最も簡単かつ確実な方法です。
「弁護士事務所」と検索して、上位に表示される弁護士事務所のホームページを確認しましょう。ここからは、上位表示される弁護士事務所のwebデザインを紹介します。
ベリーベスト法律事務所
出典:ベリーベスト法律事務所

東京都港区に位置する法律事務所です。
赤と白を基調としたデザインは信頼感や優秀性を醸し出しています。トップページはビルの写真と一緒に「お客様の最高のパートナーでありたい」というメッセージを掲載し、この事務所の理念がわかるようになっています。
ホーム画面に個人と法人を対象とした業務内容を掲載し、クリックすることで、詳細に飛べるようになっています。すっきりとしたシンプルなデザインですが、最重要な情報にすぐにたどり着けるユーザーフレンドリーな設計です。
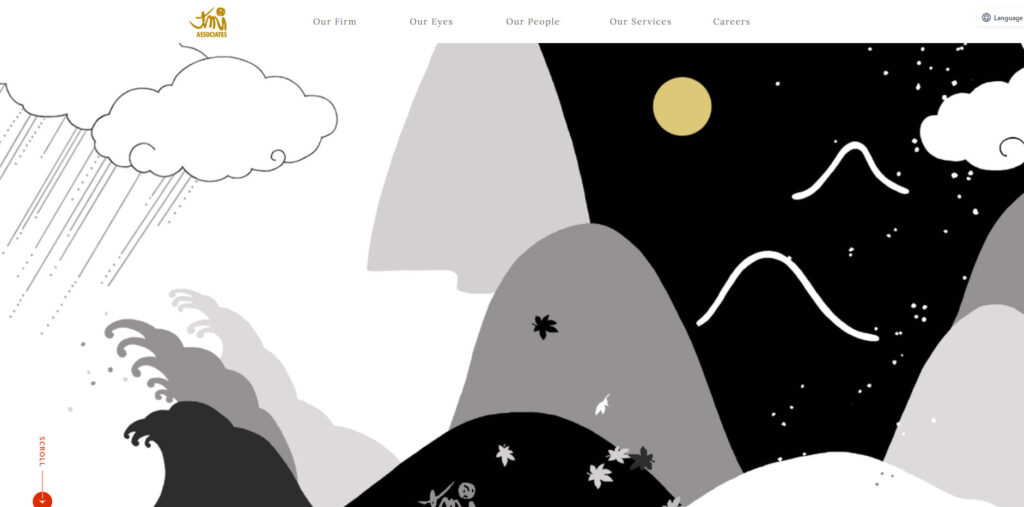
TMI総合法律事務所
出典:TMI総合法律事務所

東京都港区に位置する法律事務所です。
ホーム画面には、タブのみで、弁護士事務所の情報は掲載されていません。
タブには、弁護士事務所の概要や所属する弁護士、業務内容などがあり、クリックすることで必要な情報にたどり着くことができます。
ホーム画面はシンプルなデザインにすることで、webページにきた消費者に信頼感や安心感を与えることを目的にしています。
西村あさひ法律事務所
出典:西村あさひ法律事務所

東京都千代田区に位置する弁護士事務所です。
緑を基調としたwebページであり、消費者に安心感を与えています。ホーム画面には国内外の拠点に関する情報のみ掲載されており、そのほかの情報は掲載されていません。
上部にあるタブをクリックすることで、所属する弁護士や業務分野、アクセスといった情報にたどりつくことができます。
クリックした先では、豊富な情報が掲載されており、多くの情報を提供することを目的にホーム画面はすっきりとしたシンプルな設計になっていると思われます。
弁護士のwebページデザイン・コンテンツまとめ
記事では、相談者をたくさん集客するための弁護士事務所のwebページのデザインについて解説しました。ここで解説した必要なコンテンツを掲載した上で、他の弁護士事務所のwebページのデザインを参考にしましょう。通信技術が発達し、弁護士や税理士などの士業だけではなく、ゲームやスポーツ、福祉や地域のイベントなどがホームページを制作しており、弁護士法人を経営する上でホームページ制作は避けられません。
消費者が必要としている情報を提供すると同時に「安心感」や「信頼感」を与えることができれば、初回の相談につなげることができます。ブルーやグリーンなどの色にも気を使いましょう。
自分の会社で作成することが難しい場合には、外部の制作会社のサービスを受けるという選択肢もあります。実績と経験のある会社にサポートしてもらう中で、素晴らしいホームページが完成します。
「コンサルティング型制作」でネット集客に活路を

私たちはWebサイトの制作を目的とせず、顧客獲得・人材獲得などのビジネス課題の解決を目的としています。
・ビジネスフレームワークを用いた経営分析に基づくコンテンツ作り
・お客様"らしさ"を徹底的に引き出すデザイン
など、独自のメソッドを用いて制作しておりますので、まずはお問合せくださいませ。
最新記事 by 斉藤 銀地 (全て見る)
- 人材派遣会社のホームページの効果と制作のポイント - 2023年1月5日
- 保険代理店のホームページ制作のコツとは? - 2023年1月5日
- ジュエリーショップのホームページ制作方法を解説! - 2022年10月13日