眼科などの病院、クリニック、医療法人、歯科でもwebページやwebサイト制作にこだわることで患者様の集客に成功している事例はたくさんあります。
患者はインターネットで眼科を検索して、比較して初診に行くかどうかを決めています。
ただし、眼科の情報を羅列してまとめるだけでは、魅力が上手く伝わりません。
眼科のwebページ制作に際しては掲載する内容のポイントを押さえて、集客に成功している眼科を参考にするのが一番です。
眼科のweb ページに載せるべきコンテンツ(内容)
眼科のweb ページにはどのような情報を掲載するべきでしょうか。
眼科の立地やアクセス方法だけを記載しているだけでは、不十分でしょう。
患者が眼科に行く前にどのような診察を受けることができるのか事前にイメージできる状態になることがベストです。
診療内容

どのような診療や手術、サービスを実施しているのか記載しましょう。
白内障や緑内障、ものもらいなどどのような病気に対応しているのかリストを作成しておきます。
コンタクトレンズやレーシックといった病気ではない診療内容についても記載します。相談体制の明記も必要です。
診療科目が多いほど、患者としては一回の診察で多くの問題を解決できるのでメリットが大きいです。
手術を実施している場合には手術の方法について詳細に記載することで、患者の不安を軽減できます。
医師紹介
実際に診察を受ける医師の情報は不可欠な要素です。
顔写真を掲載した上で以下の情報が必要になります。
- 出身大学
- 資格
- 所属する学会
- 治療件数や内容
- 患者へのメッセージ
特にこれまでの治療件数や内容は患者を安心させる大事な要素になります。
患者へのメッセージは必須ではありませんが、あったほうが好印象を与えられます。
医師という職業は患者からすると遠い存在ですので、人間味のあるメッセージを掲載することで、親近感を持ってもらうことができるでしょう。
アクセス・連絡
アクセス方法や連絡先は最も基本的な情報です。
最低限記載する内容は以下のとおりです。
- 住所
- 電話番号
- 周辺地域のイラスト地図
- 交通手段別のアクセス方法(電車、バス、車)
これらの情報があれば、患者が眼科に安心して到着することができるでしょう。
可能であれば、交通手段別に行き方を写真付きで説明しましょう。
若い人はスマホ一台で目的地まで辿り着くことができますが、高齢者は写真付きの説明があったほうが安心です。
参考にしたい「眼科」のホームページデザイン事例
実際に眼科のホームページを閲覧して、デザインを確認しましょう。
「眼科」と検索して、上位に表示される眼科のホームページはSEOで高い評価を受けているということです。
そのような眼科はホームページで何を掲載しているのでしょうか。
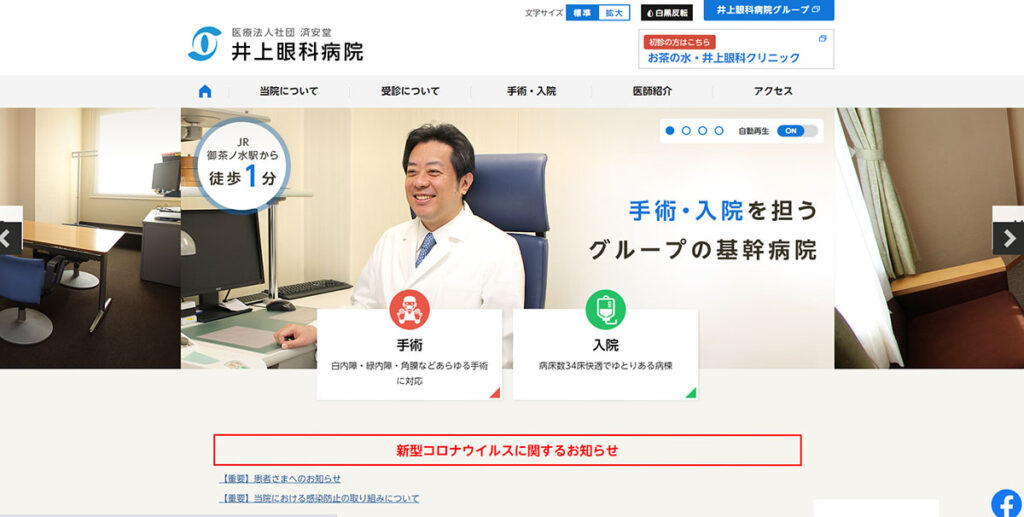
井上眼科医院
出典:井上眼科医院

東京都千代田区にある眼科です。
ホームページにアクセスすると、「受診について」のタブに「特別外来」と「専門外来」があり、受診できるメニューが閲覧できます。
ホームには「お問い合わせ」の欄があり、電話番号と一緒に受信可能な日時が記載されています。
患者は受信可能な日時を見ながら、眼科に連絡して予約ができるユーザーフレンドリーな作りになっています。
最下部までスクロールするとアクセス情報があり、簡単な行き方を確認できます。
八重洲大島眼科
出典:八重洲大島眼科

東京都中央区にある眼科です。
ホームの中央部にある「当院について」でアクセスの良好さや緑内障への取り組みなど眼科のアピールポイントについて記載しています。
その下部に診療科目が掲載されており、様々な病気や科目を網羅していることが分かります。
上部のバナーには他のタブと一緒に「目の病気について」と「目の病気Q&A」というタブがあります。
こちらを閲覧することで、患者が自身の症状について確認することができます。
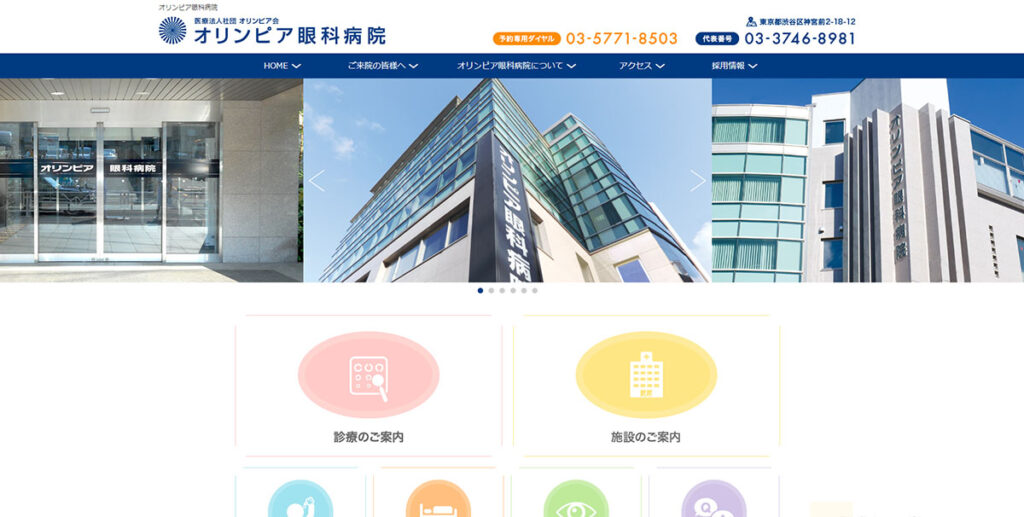
オリンピア眼科病院
出典:オリンピア眼科病院

東京都渋谷区にある眼科です。
ホームのページは診察や手術についてのタブが設置され、最下部にアクセス情報が掲載されているシンプルなデザインです。
情報量がすっきりしており、タブをクリックすると詳細情報に飛ぶ仕組みですので、見やすくなっています。
診察日時別の担当眼科医がスケジュール表に掲載されています。
医師情報は写真だけですが、どの時間に診察に行ったら誰に診察を受けるのかが分かるようになっています。
八重洲さくら眼科
出典:八重洲さくら眼科

東京都中央区にある眼科です。
「〜地域の皆様に、より良い医療を〜」というコンセプトで白内障、緑内障、ドライアイ、疲れ目といった様々な症状に対応しています。
上部のタブでは医師の紹介や診察内容、アクセスといった基本情報が見れますが、下にスクロールすると左側に診察内容が掲載しており、様々な症状に対応していることが分かるデザインになっています。
クリックするとそれぞれの症状が詳細に説明してあり、患者が自身の症状と照らし合わせることで病気が分かるようになっています。
眼科のwebページデザイン・コンテンツまとめ
この記事では、患者に人気の眼科のwebページを作りたい眼科のweb担当者に向けてデザイン事例や掲載内容を紹介しました。
眼科を訪問する患者は訪問前に眼科のwebページを閲覧して、眼科の情報を確認しようとしています。
webページに情報を詰め込みすぎずに患者が欲しい情報を適切に配置することが大事です。
眼科のアピールポイントを明確にして、webページをデザインしましょう。ブルーの色は印象が良く、多くの電話を集められます。オレンジや木のイラストも良いです。
教育や健康の使用を目的とする制作会社や関連するメディアに企画を依頼することも検討できます。
「コンサルティング型制作」でネット集客に活路を

私たちはWebサイトの制作を目的とせず、顧客獲得・人材獲得などのビジネス課題の解決を目的としています。
・ビジネスフレームワークを用いた経営分析に基づくコンテンツ作り
・お客様"らしさ"を徹底的に引き出すデザイン
など、独自のメソッドを用いて制作しておりますので、まずはお問合せくださいませ。
最新記事 by 斉藤 銀地 (全て見る)
- 人材派遣会社のホームページの効果と制作のポイント - 2023年1月5日
- 保険代理店のホームページ制作のコツとは? - 2023年1月5日
- ジュエリーショップのホームページ制作方法を解説! - 2022年10月13日